hexo博客NEXT主题开启数学公式
之前写过《概率论导论》,最近翻看,发现数学公式渲染好像没有成功,于是就花了一些时间研究一下。
MathJax和KaTeX
首先确定一下你用的是 MathJax还是KaTeX,以我个人写作为例,我一般先是在VScode上写完,然后git到服务器,服务器会进行渲染。我在写的时候,我会使用VScode的插件进行预览,这里我用的是markdown-all-in-one,我翻看它的配置,它调用的是KaTex

至于这两个语法的差距,我们并不是专业的,所以不需要知道太多,你只需要知道,想要在网页上达到你在VScode里面达到的效果你需要使用KaTex即可。
KaTeX插件
根据官方文档,Next主题两个是都支持的,我们先看下配置:
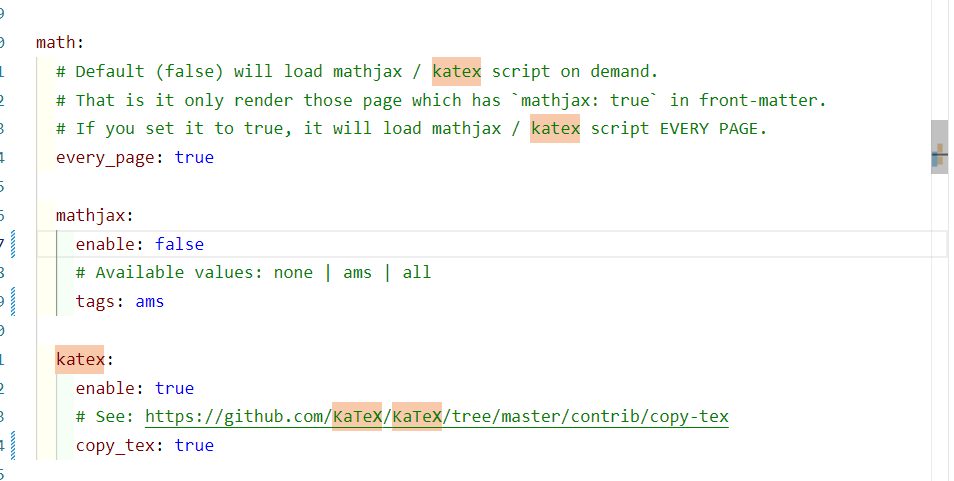
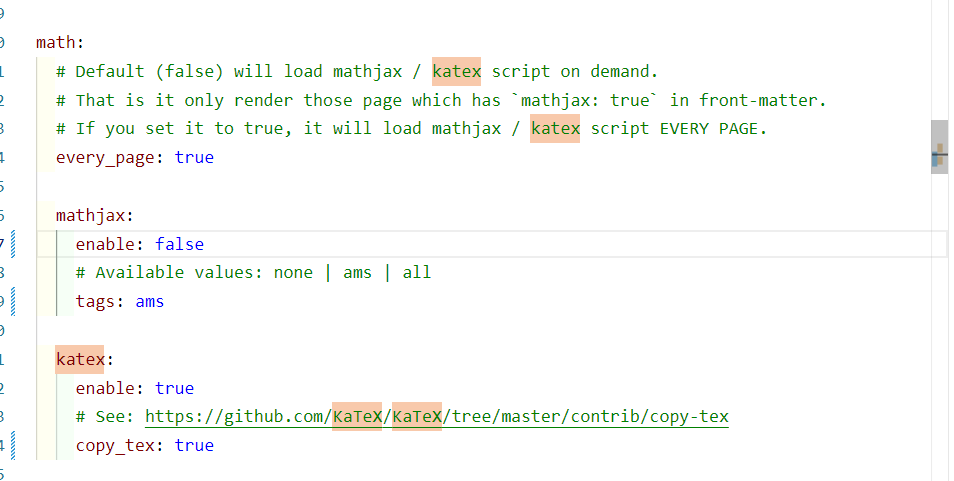
- 在Next config file 下打开katex:

将enable后的值改为true,然后copy_text也可以改为true,这个是复制的时候要不要带上数学符号,因为带上之后,可以让读的人直接复制粘贴到markdown文档里面,轻松复现公式。不打开的话,复制下来是乱码。
every_page可以打开,打开的话就是每页我都渲染,我是嫌弃麻烦的人,我直接每页都渲染。
tags这个参数建议为ams,可以打开自动编号的功能,方便使用。 - 安装插件hexo-renderer-markdown-it-plus:或者hexo-renderer-markdown-it:
1
2npm un hexo-renderer-marked
npm i hexo-renderer-markdown-it-plus需要注意,如果使用hexo-renderer-markdown-it的话,需要安装markdown-it-katex:1
2npm un hexo-renderer-marked
npm i hexo-renderer-markdown-it然后你需要修改Hexo config文件:1
npm i markdown-it-katex
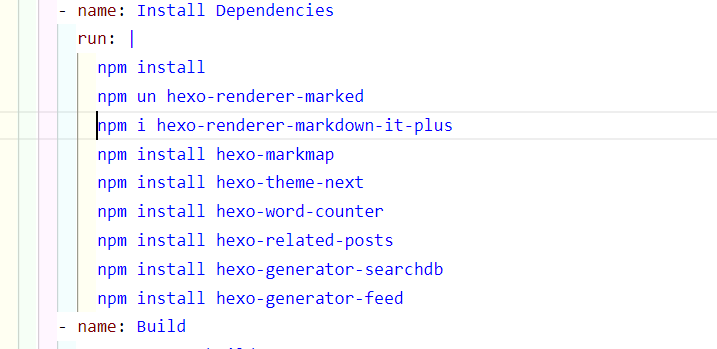
这样才可以,比较麻烦。我这边由于用的是GitHub自己的云端渲染,我修改下action的步骤即可。1
2
3
4
5
6
7
8
9
10
11# config of hexo-renderer-markdown-it
markdown:
render:
html: true
xhtmlOut: false
breaks: true
linkify: true
typographer: true
quotes: '“”‘’'
plugins:
- markdown-it-katex

已知的问题
- 使用$$…$$这个需要新的空行才可以,这个我之前就遇见过。
- 开头和结尾之间$…$不能有空格
- 如果你在文章标题中使用语法,它将不会显示。
- 如果在文章中的小标题使用即(## heading),它会在页面后台的table里面重复显示三次
MathJax
我个人是推荐使用KaTex的,渲染速度更快,但是如果你是用的是MathJax的话,也可以毕竟KaTex支持的语法比较少一点对于一些大拿不够用。
- 配置:还是config文件,将mathjax的enable改为true。

- 安装插件hexo-renderer-pandoc如果你使用的hexo-renderer-pandoc版本高于 5.0.0,则需要pandoc.args设置Hexo 配置文件:
1
2npm un hexo-renderer-marked
npm i hexo-renderer-pandoc1
2
3pandoc:
args:
- --mathjax
总结
数学公式在我的日常使用的还是挺多的,尤其是涉及到机器学习几乎是绕不开的,在之前我还真心没发现自己的math渲染既然没有开。