Hexo部署指南-基于GitHub
折腾啊折腾
之前使用的是typecho博客,简单,轻量。满足需求,唯一的问题是不是很好看,好看的主题需要付费,如handsome,而且很多时候速度不快。最让我不能忍的是更新慢,而且对一些数学公式的支持并不是那么有效果。所以从很早以前就衍生出了想要换一个博客的想法,归根揭底就是闲了,想折腾了。
之前考虑的博客有两种Hexo,Hugo。两者都是静态博客,简单说就是你在本地都生成了网页,然后放上去就行,不需要任何的框架。能打开就能看到。这点的好处就是完全不用担心被攻击。犹记得当年使用typecho+MySQL,然后数据库被黑,对面要求我支付比特币解锁,最后只能忍痛重建。博客的框架千千万,最后归属大概率就是静态。毕竟博客作为一种展示的平台,好看,速度快是最重要的。
在Hexo和Hugo之间,我最后选择了Hexo,主要是因为Hugo也好久没有更新了,虽然静态博客不需要太多更新,但是随着技术和审美的改变,我还是希望有一个可以长久支持的系统来更新我得博客,我并不希望像typecho那样五年才一个更新,然后更新完之后还是有bug。所以再三思量之后就想着使用Hexo作为我的下一个博客框架。其实也和我现在的写作习惯有关系,平时写作时在电脑上,然后再复制到博客发布,电脑端用vscode编写好了markdown文件,也是有留底的,主要是之前太多次的博客重建,导致我习惯性本地一份,电脑一份。如果这次换成静态文件,那么就不需要再拷贝,直接git上传就可以。
我看了网上好多的教程都是安装Git,node,hexo然后在写,再发布。我并不喜欢这种做法,毕竟乱七八糟的,还要在电脑端安装这个环境那个环境,搞不好哪天环境冲突,就傻眼了,我这边就自己看了下,感觉可以利用GitHub实现无本地环境的部署:

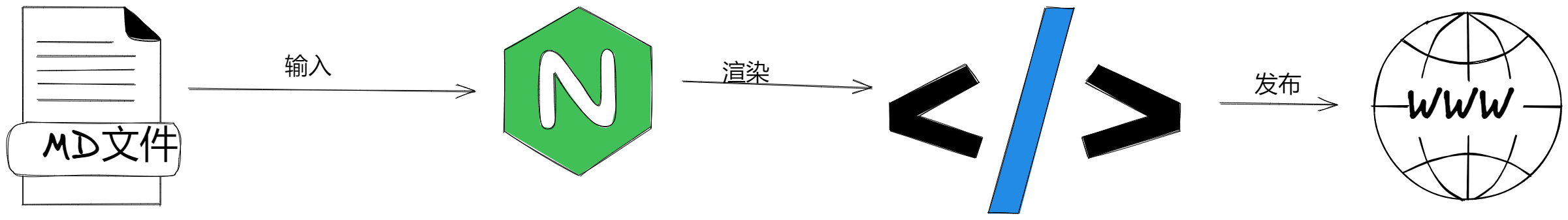
通过流程涂我们可以看到,本地环境的的作用其实就是用来渲染的,所以如果有一个机器能帮我们随时渲染的话,那么就不需要搭建本地环境。
部署步骤
-
复制基本文件
该文件是官方的初始文件,你可以选择下载,或者直接fork到你的GitHub库。具体文件夹可以查看官方文档说明,对于我们来说,只需要知道,发布的放在/source/_posts,而相对应的主题放在themes文件夹下即可。
-
渲染
有了文件之后,你就可以写自己的博客,就是这么简单,写完之后就是渲染的问题,渲染这边使用的是GitHub的action来渲染:官方推荐了一个action脚本,在自己文件夹下创建.github/workflows/xxx.yaml,然后输入官方的代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35name: Pages #名称,随便写
on:
push:
branches:
- master # 默认路径
jobs:
pages:
runs-on: ubuntu-latest #选定使用的系统
permissions:
contents: write
steps:
- uses: actions/checkout@v3 #调用官方的脚本,直接复制我们的项目文件到虚拟系统
- name: 安装node
uses: actions/setup-node@v2 #调用前人写好的脚本,安装node环境
with:
node-version: "18"
- name: Cache NPM dependencies #加载缓存,增加速度
uses: actions/cache@v2
with:
path: node_modules
key: ${{ runner.OS }}-npm-cache
restore-keys: |
${{ runner.OS }}-npm-cache
- name: Install Dependencies #这里很重要,官方脚本如果缺少插件,可以使用这里进行增加
run: |
npm install
npm install hexo-markmap #如果还需要插件就回车,然后输入npm install 你要的插件名称
- name: Build
run: npm run build
- name: Deploy
uses: peaceiris/actions-gh-pages@v3 #他会创建分支,然后将分支发布到GitHub Pages上
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./public这样之后,每次你修改文件,都会重新渲染所有的文件,然后发布到对应的GitHub Pages上

-
发布
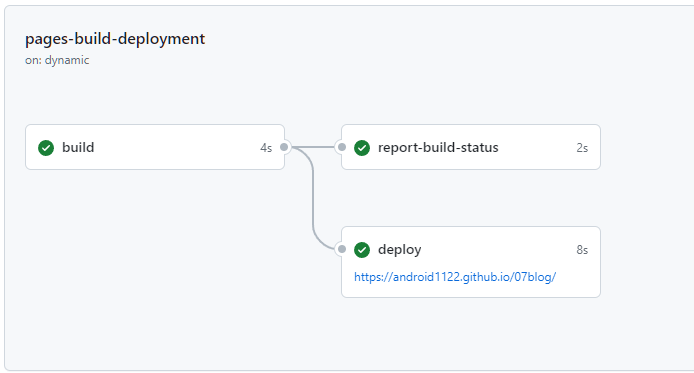
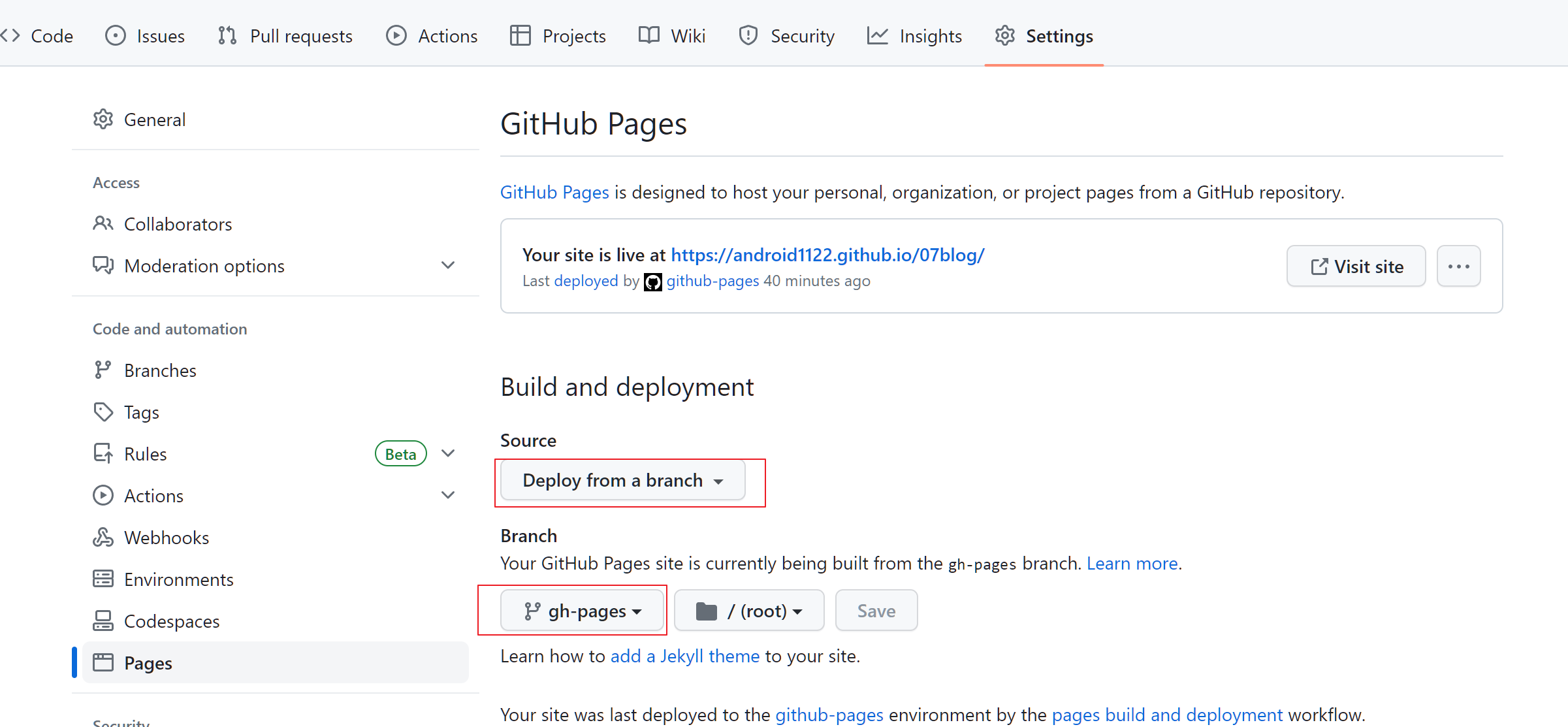
进入GitHub的settings,然后选择发布的分支,选择gh-pages,然后选择发布即可。
-
浏览
打开分配的域名,你就可以看到对应的网页。 -
分配自己的域名
如果你有一个自己的域名想要分配的话,那么你就要在DNS管理中加上A记录1
2
3
4185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153然后在增加一个CNAME记录,使用www,目标定位
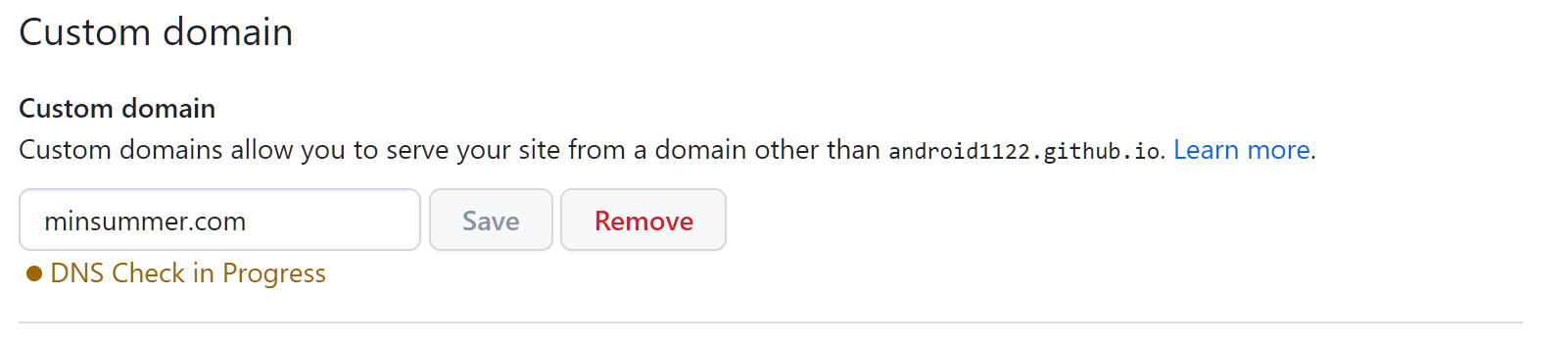
<user>.github.io,然后再page页面输入customsite:

系统会检查DNS配置。
总结
这个方法的好处是,不需要在本地搭建环境,而渲染的node环境你可以随时使用最新版的,所以极大的简化了自己搭建环境的问题。至于写作流程问题就更加的方便,可以简单的使用GitHub,也可以在本地写好之后,使用git上传上去,反正你的每次更改都会触发,让我更加专注于写作,而不需要去关注其他问题。
如果说唯一的缺点,那么就是无法实时预览你写的文章吧。
参考文章:
域名配置